
Top 5 Client Revision Resources
by: Dave Gruen on December 27, 2011 in RoundupsThe contract for the website is signed, you’ve discussed the color scheme, layout, and design details with the client, you’ve designed some great concepts and you are now ready to present them to your client. You’ve heard horror stories of projects going through 20 or even 30 proofs and you certainly don’t want that to happen to you (or maybe it already has) so you included a clause in the contract about revisions. But, how do you make it go smoothly so both you and the client are happy with the final results (and the process getting to the final).
Well, there are actually several methods that designers use to effectively navigate the revision process. Here are five of the top online resources for managing the review/revision process:
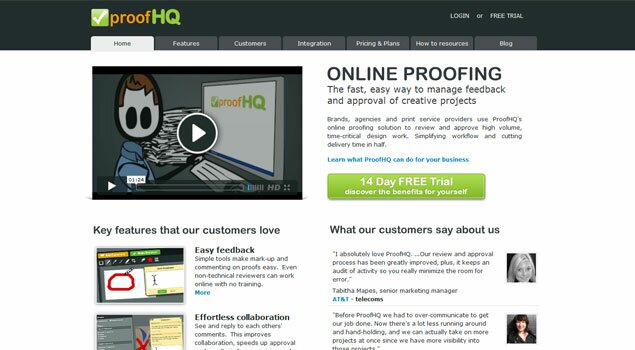
ProofHQ
ProofHQ is one of the most popular online proofing resources available. Upload over 50 file types, provide access to your clients and watch them make revisions and decisions in real time.
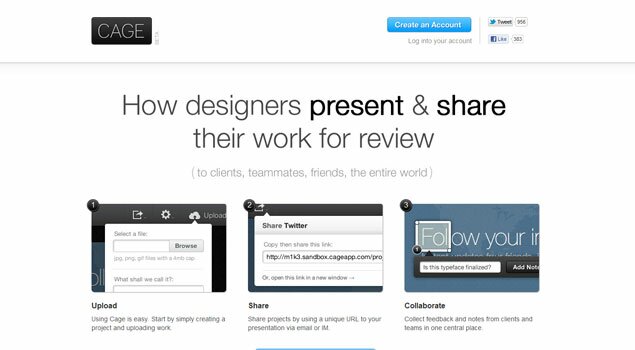
Cage
Even though Cage is still currently in its BETA version, it offers a great platform for client revisions. It’s as simple as uploading the artwork, sharing the link, and collaborating online. Team collaboration is streamlined by threaded design notes and the ability to provide input on specific aspects of the design. Simply click the element you want to comment on and add a note.
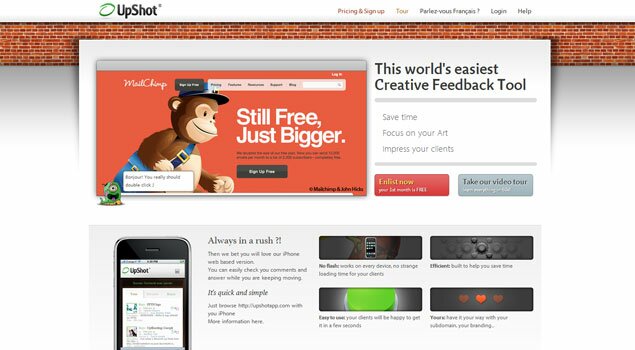
Upshot
Upshot has a lot of great features. In addition to the basics, they offer the ability to brand your account, view comments on your mobile phone, turn client comments into a to-do list and it even gives clients the ability to sign off on mock-ups in one click.
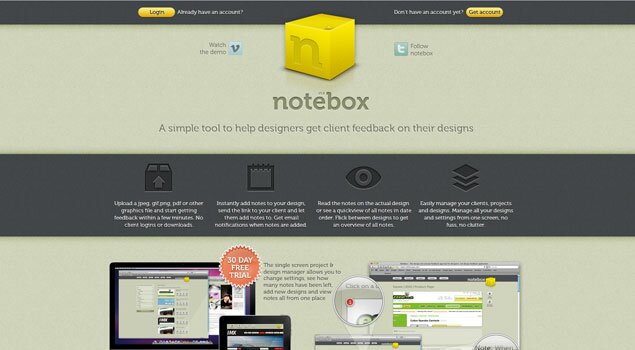
Notebox

Notebox has a very simple, clean layout that makes navigating through your account very easy. Clients can visit the link (without having to sign in or download any files) and offer feedback; once they have made a comment you will be notified via email. You can then review all of the notes on the design itself or view them in their quickview option.
Notable
This app provides a lot of room to customize the process for what works for you and your clients. Control who sees the mock-ups and what exactly they can see, upload your proofs directly from the web, Photoshop, iPhone/iPad, screenshots, or a bulk image upload and even pose questions directly on the artwork for the clients to respond to.
What other methods do you use to steer the revision process?
Please dont forget to and for recent updates.
About the Author
Dave Gruen
Visit Personal Websiteleads the consulting division for BolderImage, a full-service web marketing and mobile development agency with offices near Chicago. A developer and IT manager by trade, he now leads design, development and strategic marketing efforts for businesses and non-profits nationwide. Check out the BolderImage website for more articles about web and mobile marketing.
Please check related post:
Post a Comment to Simon
Your email is never published. Required fields are marked *
All comments are moderated. Inappropriate and non constructive comments will not appear.





One Response to “Top 5 Client Revision Resources”
Simon
2011-12-29
Dave,
Great list. I have just had a couple of designs going through double figure revisions and have been thinking how to improve the process of designing client web sites.
Thanks
Simon